

- Shortcut inspect element mac chrome how to#
- Shortcut inspect element mac chrome pro#
- Shortcut inspect element mac chrome code#
- Shortcut inspect element mac chrome Pc#
- Shortcut inspect element mac chrome plus#
Paste the following code For Powershell on Windows: Start-Process -FilePath "msedge" -ArgumentList "-auto-open-devtools-for-tabs"įor bash on macOS: /Applications/Microsoft\ Edge\ Beta.app/Contents/MacOS/Microsoft\ Edge\ Beta -auto-open-devtools-for-tabs Open Microsoft Edge from the command line and use the –auto-open-devtools-for-tabs flag to automatically open DevTools on every new tab.įor cmd on Windows: start msedge -auto-open-devtools-for-tabs Press Control+Shift+I (Windows, Linux) or Command+Option+I (MacOS) to return to the previous open panel. Press Control+Shift+J (Windows, Linux) or Command+Option+J (Mac) to enter the Console window and view logged messages or run JavaScript (macOS).
Shortcut inspect element mac chrome how to#
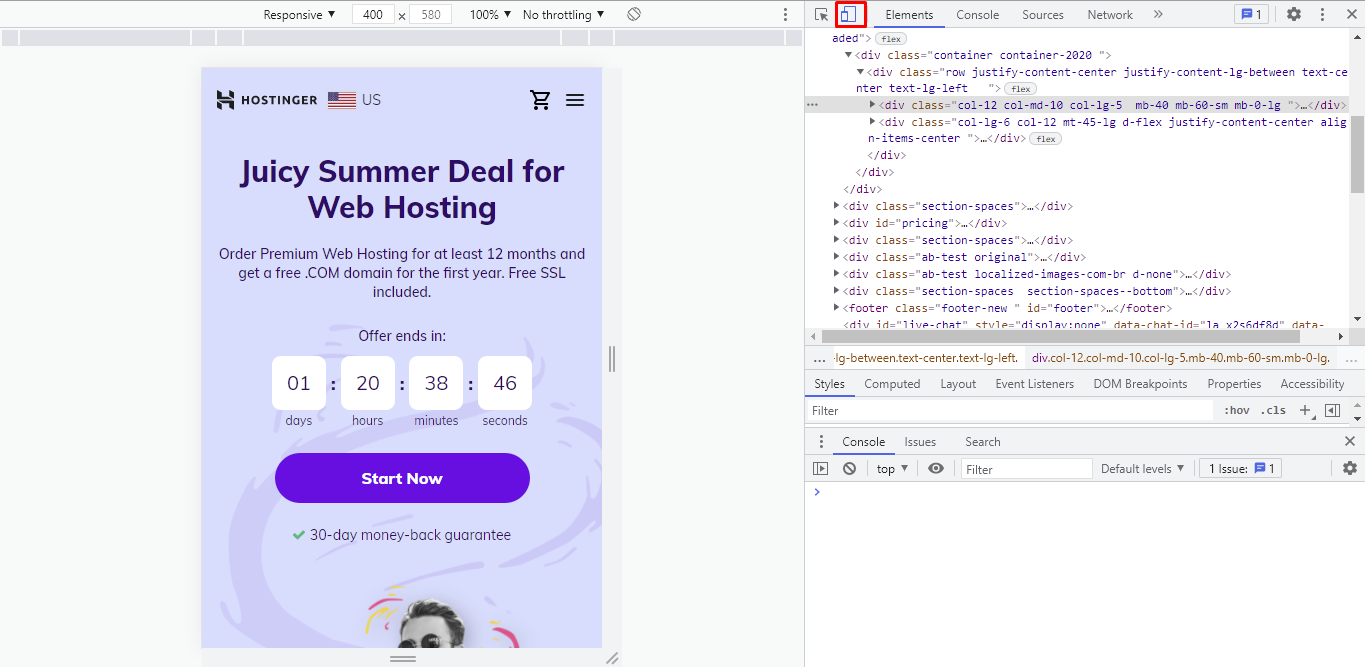
How to open developer tools in Inspect Element mode?Ĭmd + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.Open the Elements panel to inspect the DOM or CSS Let’s see what they are and how they work. Once you get to the final step, a few options will appear when you click around on the panels.
Shortcut inspect element mac chrome pro#
Pro tip: The easiest way to open the Chrome inspector is by right-clicking on the page element you want and then scroll to the bottom and click Inspect. How do you inspect a page in Google Chrome? Shortcuts for Mac: 1 Cmd + Opt + I to open the Developer Tools 2 Cmd + Opt + J to open the Developer Tools and bring focus to the Console 3 Cmd + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Ctrl+Shift+C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Ctrl+Shift+J to open the Developer Tools and bring focus to the Console. Keyboard Shortcuts: Windows/Linux F12, or Ctrl+Shift+I to open the Developer Tools. Why can’t I inspect on Chromebook? What are the shortcuts for Inspect Element in chrome? How do I open inspect element in Chrome without right-clicking? How do you inspect element blocked on Chromebook?

These two should be easy to remember because they lie just beside the ‘0’ key, which stands for F10.
Shortcut inspect element mac chrome plus#
How do you press F12 on a Chromebook?į12 can be inputted by pressing the plus (+) key and search key together.
Shortcut inspect element mac chrome Pc#
Press CMD + Option + I on a Mac, or F12 on a PC to open Inspect Elements without clicking anything. How do I open inspect element in Chrome without right clicking? They don’t want you to mess around with their devices. Usually business and school administration offices disable this on a Chromebook because they give the device to you to use for work, therefore disabling access to certain websites and features. No, there is no site or other method available. Why can’t I inspect element on Chromebook? What does Ctrl Shift C do in Chrome?Ĭtrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open. Your right-click menu will pop up in a drop-down box. Right-click an element you want to inspect on any web page. Moving your mouse to an element or a line in Inspector will highlight the selected element on the web page. If your Chromebook was issued by a school, using the Inspect Element feature involves a few simple steps: Right-click or two-finger tap on the web page and select Inspect. What is the shortcut for inspect element on Chromebook?


How do you inspect element blocked on Chromebook?.How do I open inspect element in Chrome without right-clicking?.How do I open inspect element in Chrome without right clicking?.Why can’t I inspect element on Chromebook?.Can you inspect element on a Chromebook?.What is the shortcut for inspect element on Chromebook?.


 0 kommentar(er)
0 kommentar(er)
